일단 전 이 글에서 특정한 기술이나 툴을 사용해서, 완벽한 일러스트를 그리는 방법을 소개하지는 않을 겁니다. 왜냐하면 사람마다 일러스트를 그리는 과정이나 접근법이 제각기 다르기 때문이죠. 이 세상에 완벽한 건 없습니다. 대신 저는 일러스트를 그릴 때 사람들이 강조해서 말하지는 않지만, 꽤나 명백한 팁들을 강조해서 다루려고 합ㄴ다. 저에겐 '일관성' 이야말로 전체 일러스트 스타일 가이드의 핵심입니다. 그리고 지금부터 설명할 팁들 없이는, '일관성'을 지키는데 어려움을 겪을 겁니다.
좀 더 나은 일러스트레이터가 되기 전에, 그리고 인생의 모든 부분에서, 저는 '연습' 하라고 하고 싶습니다. 시간이 걸리는 과정이지만 배우는데 최고의 방법이며, 제가 사용한 유일한 방법이기도 합니다. 잠재적 고객들을 매혹시킬만한 일러스트로 짜인 포트폴리오를 만들 수 있을 때까지, 저는 제 자신에게 개인 과제를 계속해서 부여했습니다.
아무튼, 다시 본론으로 돌아가겠습니다. 저는 여러분의 작업 속도를 높여줌과 동시에 일관성 있는 일러스트를 그리는데 도움이 될 몇가지 핵심 내용을 소개하려고 합니다. 다시 말하지만 '일관성' 이 핵심입니다.
들어가기 전에: 대부분의 내용은 Adobe Illustrator로 그려진, 선을 사용한 기본적인 일러스트를 전제로 하고 있습니다. 다시 말해 여기서 다루는 일러스트는, 선을 사용하여 모양을 구성하고 있는 포괄적인 일러스트를 의미합니다.
1. 컬러 & 선 팔레트 만들기
보통 일러스트를 만들기 전에, 여러분은 아마 당신이 작업하고 있는 브랜드의 가이드라인에 들어있는 컬러 컬렉션에 주목할 것입니다.
이런 경우엔 보통 하나의 메인 컬러가 여러개의 보조컬러를 제공 받을 것입니다. 이 컬러들 말고도 사실 당신이 고려해야 할 몇가지 컬러가 더 있습니다. 바로 선과 그림자 입니다.
정확히 어떤 컬러를 사용할지 당신의 팔레트를 최신화하여 컬러를 배정해보길 추천합니다.
일관성 있는 컬러 팔레트를 일관성 있는 컬러 사용으로 만들어 보세요

핵심
항상 일러스트를 그리기 전에, 정확한 Fill과 Stroke가 더해진, 그리고 정확한 선 굵기와 선 둥글기를 지닌 컬러 팔레트를 아트보드 밖에 만든 다음 시작하세요.

2. 일러스트에 그림자 넣기
저는 제 일러스트에 그림자를 넣어 깊이감을 주는 걸 좋아합니다. 당신이 보통 그러데이션이 아닌 플랫 컬러를 사용한다면 아마 그림자를 넣는 건 쉬운 일이 아닐 겁니다. 저는 일관성 있는 컬러들을 그림자 컬러로 사용합니다. 선은 일러스트에서 가장 어두운 색상으로 사용되어야 합니다.
그래야 그림자의 투명도가 선에 자연스럽게 녹아들 수 있고, 가장 어두운 요소(선) 옆에 놓였을 때 자연스럽기 때문입니다.

핵심
그림자 컬러를 선택할 때는 항상 선에서 선택한 컬러의 투명도를 조절한 색상을 선택하세요
선에 쓰인 컬러는 항상 일러스트에서 가장 어두운 색으로 사용되어야 합니다.

3. 선 굵기 관리하기
일관성을 지키는 건 결국 당신의 일러스트를 관리하는 겁니다. 당신의 선 굵기가 어떤지 알고 있는 건 전체 일러스트의 분위기를 자연스럽게 하는데 꼭 필요합니다. 디테일을 위해서 다양한 굵기의 선을 사용할 수 있겠지만, 일러스트가 진행됨에 따라 일관성을 지키는 건 너무나 중요합니다. 'Scale Stroke'를 꺼버리는 건 제가 선 굵기를 관리하기 위해 찾은 방법 중 하나 입니다.
이렇게 함으로써 오브젝트의 크기를 조절하더라도 선 굵기는 고정되어, 일러스트에 있는 다른 선들과 일관성을 유지할 수 있었습니다.

핵심
'Preferences'로 가서 'Scale Corners'가 체크 되어있는지, 그리고 'Scale Strokes & Effects' 가 꺼져있는지 확인하세요. 이렇게 하면 오브젝트의 크기를 키우거나 줄이더라도 모든 선은 일관성을 유지할 수 있습니다.

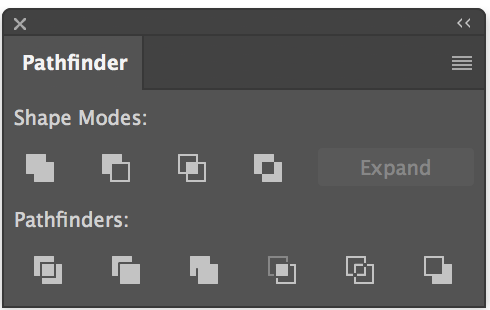
패스파인더 사용법 배우기
저는 일러스트를 그릴 때 펜툴을 거의 사용하지 않습니다. 저는 주로 원이나 사각형의 Shape 도형을 수정해서 그리곤 합니다. 그런다음 'Pathfinder' 를 사용하여 제가 원하는 방향으로 도형들을 자르거나 합쳐서 작업을 진행합니다. 결코 쉬운일이 아니며, 이해하는데도 시간이 필요합니다. 하지만 'Pathfinder'에 적응하기만 한다면 정말 강력한 효과를 발휘할 수 있습니다. 저는 일러스트를 그리는게 아닙니다. 저는 Shape도형을 수정해서 일러스트를 만들어내는 겁니다.

핵심
Pathfinder 툴이 어떻게 작동하는지 배우세요. 어떻게 오브젝트를 Shape로 바꾸는지 이해해서 최종 결과물로 나아가 보세요 pathfinder는 작업도구중에서 가장 강력한 도구가 될 겁니다.
단축키 사용하기
단축키를 사용하는 건 일러스트 작업을 하는데 너무나 중요한 요소입니다. 저는 심지어 단축키를 사용중 이라는 걸 스스로 깨닫지 못할 경지에 이르렀습니다. 솔직히 제가 어떻게 이 많은 단축키들을 배우게 된건진 기억하지 못합니다. 그저 시간이 지남에 따라 단축키를 알게 되었다고 짐작만 할 뿐입니다. 오브젝트를 복제하려면 'Alt'를 누른 채로, 드래그하고, 'ctrl+Shitft++ ' 로 선택한 레이어를 맨위로 보낼 수 있습니다. 이처럼 저는 제가 단축키를 쓰고 있다고 인지하지는 못하지만, 여러분에게 몇가지 단축키를 배우라고 제안합니다. 어떤 단축키를 배우라고는 확신해서 말하진 못하겠으니 핵심 없는 핵심적인 조언이라고 할 수 있겠습니다. 다만 연슴함에 따라 어떤걸 배워야 할지는 분명해질 겁니다.
핵심
아마 여러분은 당신이 일러스트를 잘하기 위해 꼭 알아야 할 단축키 리스트를 적어놓은 글들을 한번 쯤은 읽어봤을 겁니다. 전 여기서 그걸 알려드리진 않을 겁니다. 다만 제가 조언하고자 하는건, 일러스트와 놀면서 어떤 단축키가 여러분에게 도움이 되는지 알아보라는 것입니다. 제가 사용하는 단축키들은 아마 그 단축키가 원래 의도했던 바와는 많이 다를 겁니다.
'일러스트' 카테고리의 다른 글
| 펜툴로 누끼(사진을 빼다) 따기 (0) | 2020.02.15 |
|---|---|
| 오브젝트 확장 (0) | 2020.02.05 |
| 일러스트 이미지 내보내기 (0) | 2020.02.05 |
| 일러스트 파일공유 (0) | 2020.02.05 |
| 일러스트 문제점들 (0) | 2020.02.04 |