- Illustrator에서 휴대전화로 촬영한 이미지 등 래스터 이미지를 프로젝트로 가져올 수 있습니다.
- 파일 > 가져오기를 선택하여 문서에 이미지를 가져옵니다. 가져오기 대화 상자에서 연결 옵션을 선택하면 원본 이미지에 연결됩니다. 이미지가 Illustrator가 아닌 곳에서 업데이트되면 이미지는 Illustrator 문서에 자동으로 업데이트됩니다. 이미지를 가져올 때 연결 옵션을 선택 해제하면 Illustrator 문서에 이미지가 포함됩니다.
- 툴 패널에서 선택 툴을 선택하고 Shift를 누른 상태에서 모퉁이를 드래그하여 이미지 크기를 조절합니다. 완료되면 마우스 버튼을 놓은 다음 Shift 키를 놓습니다.
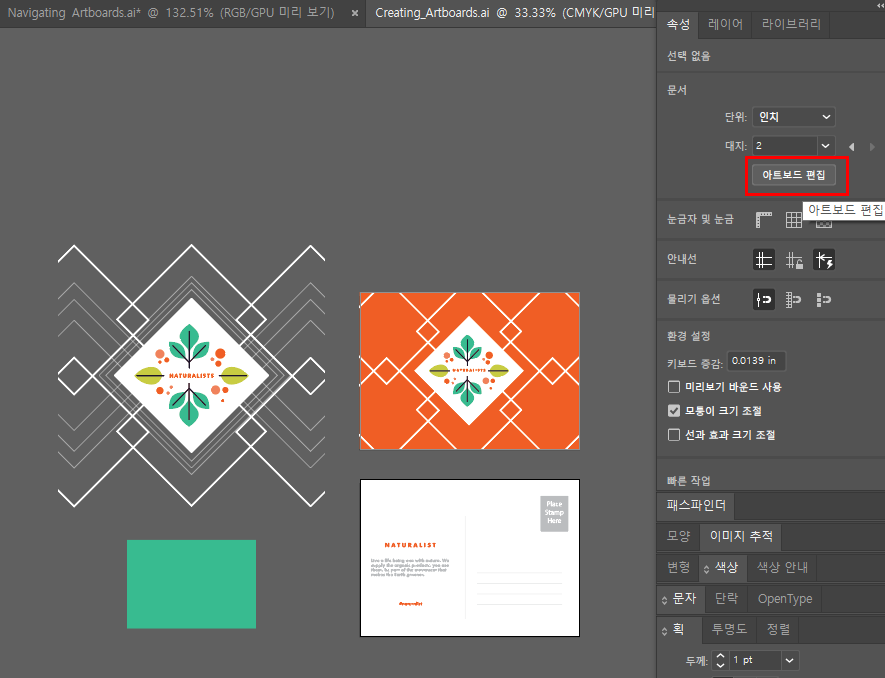
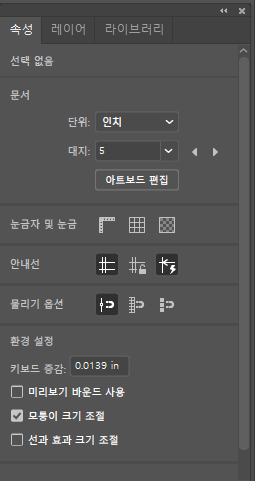
- 이미지의 일부분을 자르려면 문서 오른쪽에 있는 속성 패널에서 이미지 자르기 버튼을 클릭합니다. 이미지 주위의 핸들을 드래그하여 불필요한 부분을 제거합니다. 속성 패널에서 적용을 클릭합니다.

'일러스트' 카테고리의 다른 글
| 일러스트 문제점들 (0) | 2020.02.04 |
|---|---|
| 효과의 개념 이해 (0) | 2020.01.31 |
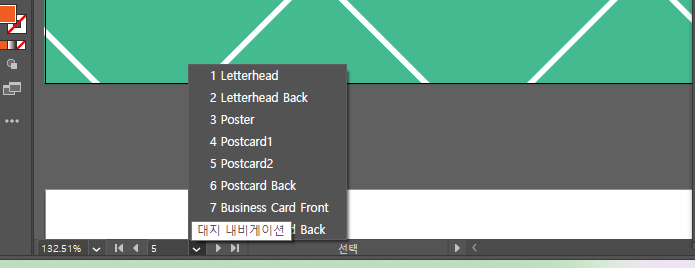
| 대지 만들기 (0) | 2020.01.31 |
| 대지의 개념 및 이해 탐색 (0) | 2020.01.31 |
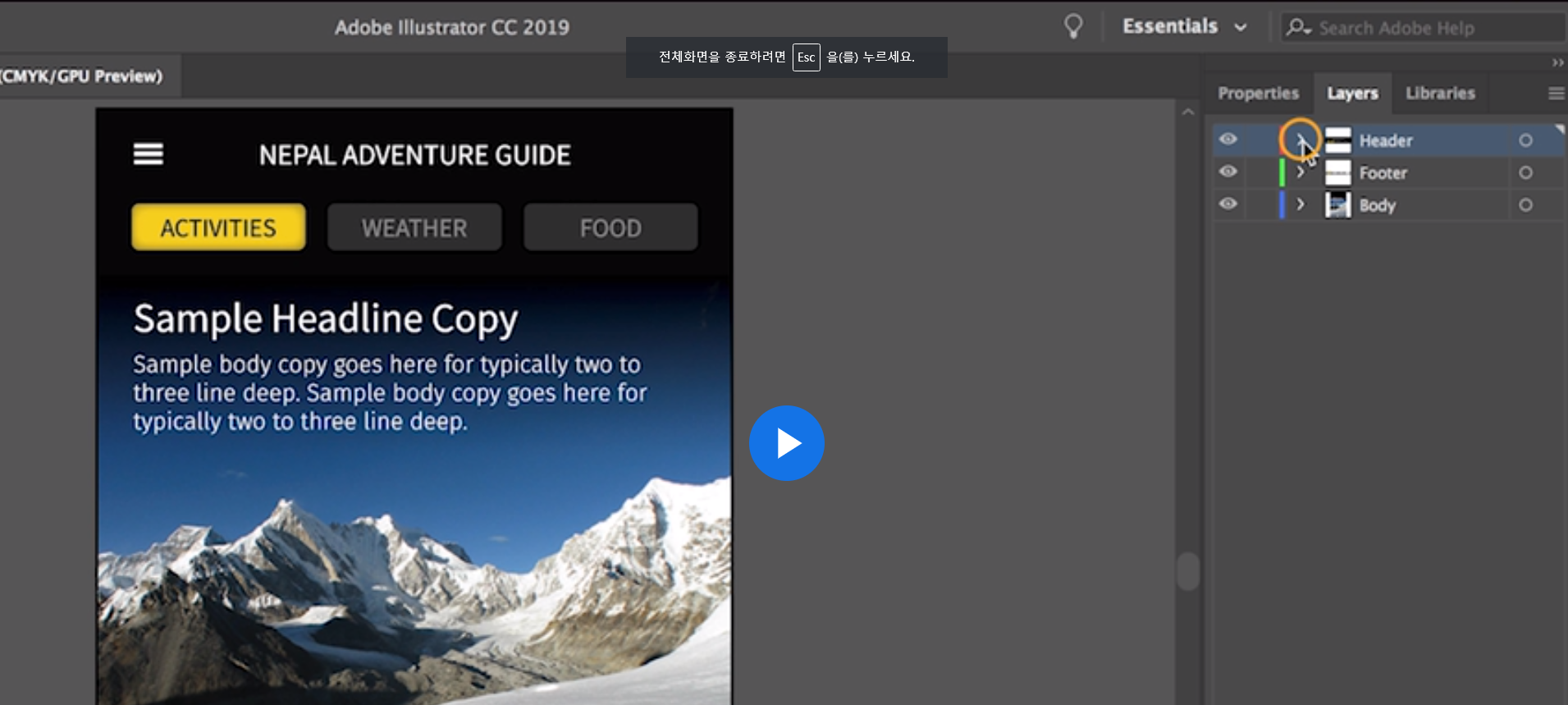
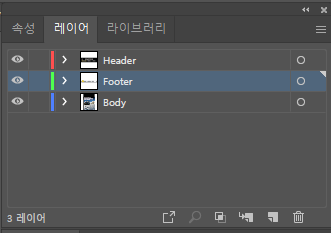
| 레이어를 사용하여 콘텐츠 구성 (0) | 2020.01.31 |