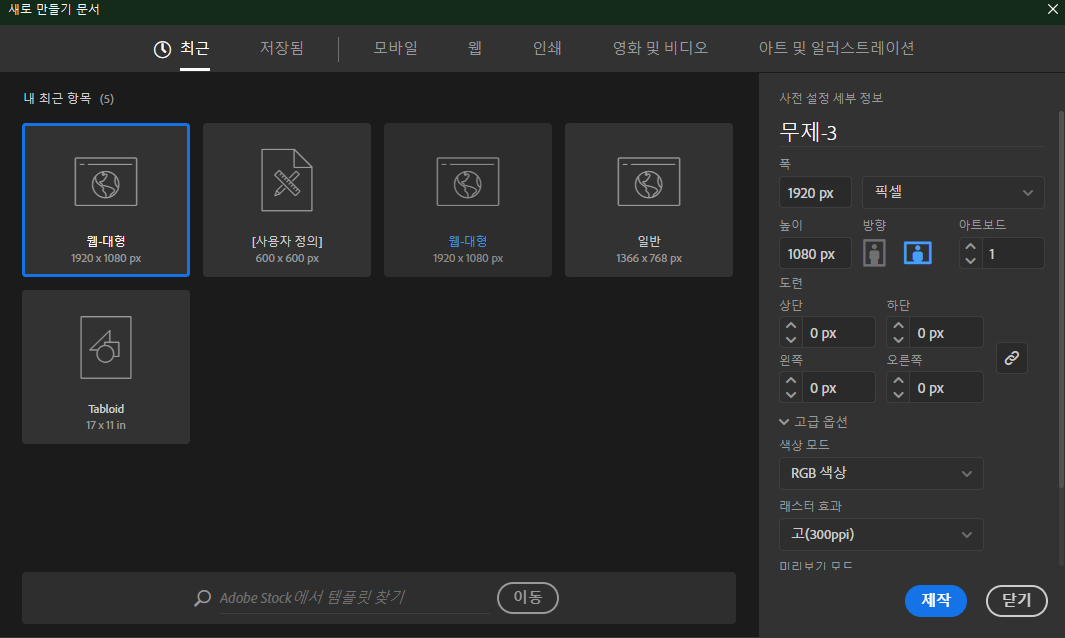
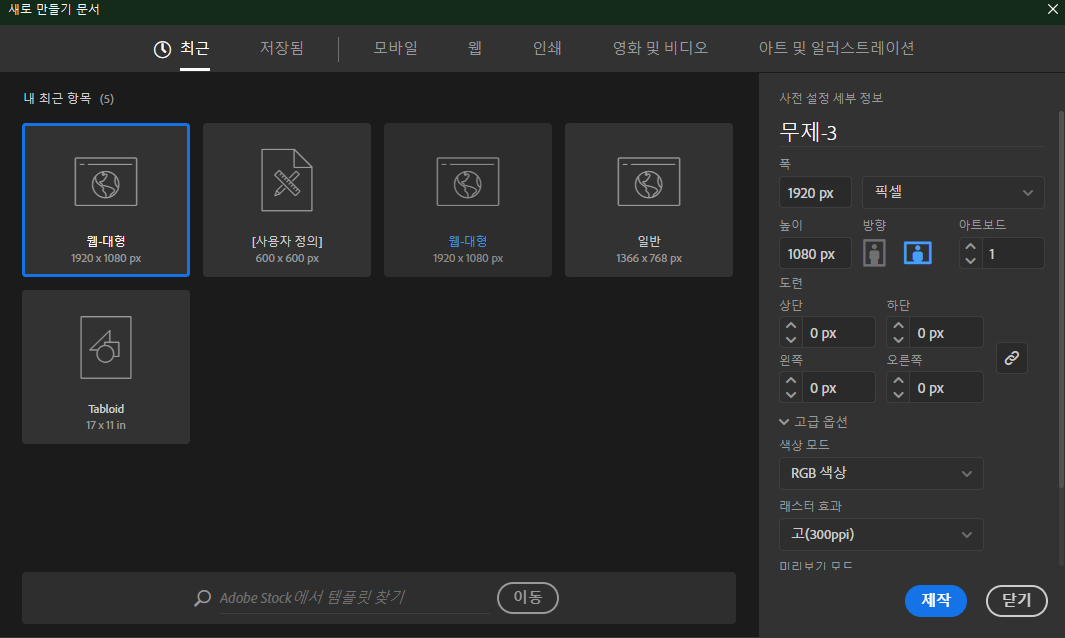
1. 새로 만들기 (Ctrl+N)

래스터 효과에서 스크린 모드로 하면 픽셀처럼 네모로 깨지는것처럼 화질이 구리게 보임
인쇄했을 때 세밀도가 떨어지거나 고르지 못하게 보이는 경우 문서 래스터 효과 해상도를 높입니다.

그래서 지금은 고 300ppi 로 설정
2. 새로운문서를 만들었으면, 이제 기초가되는 도형을 만든다.

획은 비활성화 시키고 (/) 원하는 색을 넣는다.

모서리 각에 조금 둥근 각을 넣음.

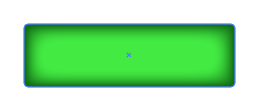
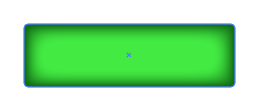
3. 색을 채우고, 도형을 그렸다. 이제 안쪽으로 그림자가 비치게 해준다.
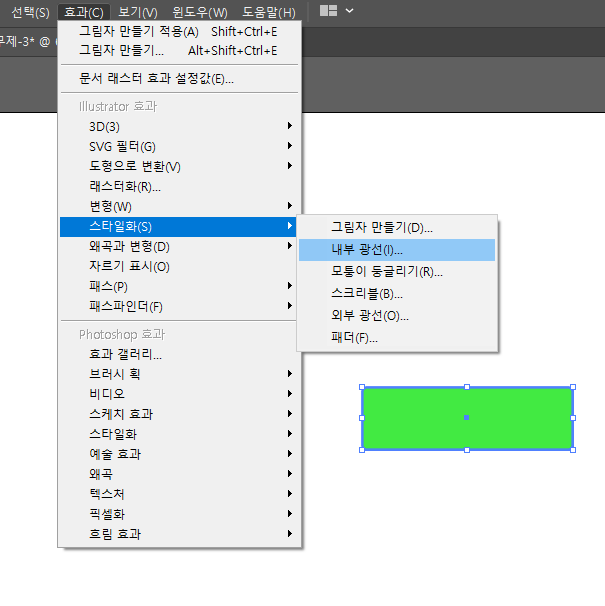
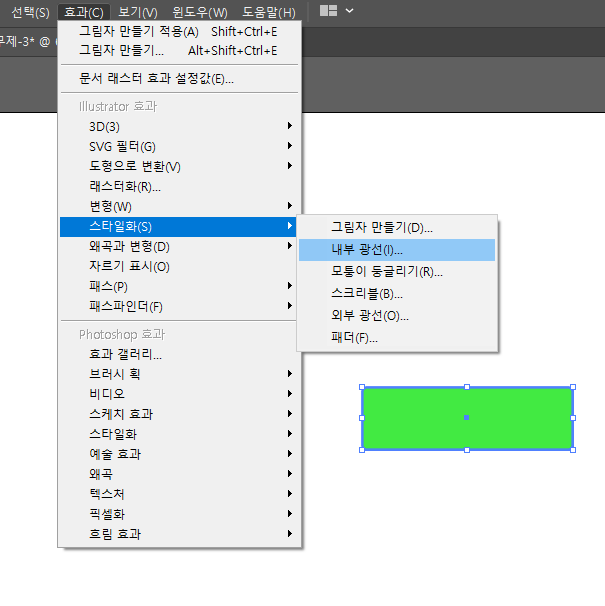
Effect -> Stylize -> Inner Glow

또는

위와 같이 효과를 줄수도 있다. 편한방법을 사용하면 된다.
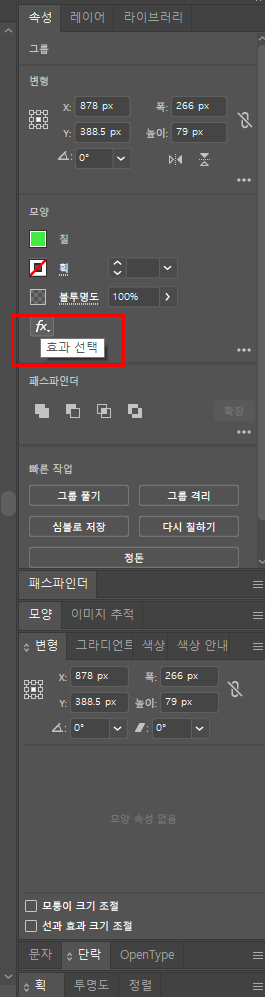
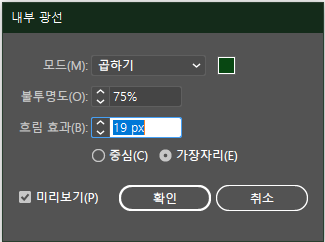
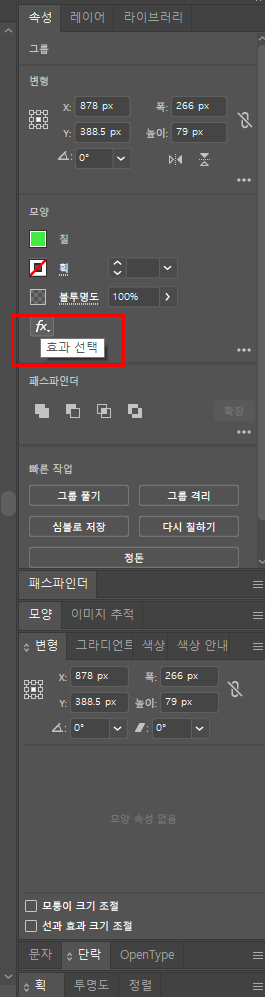
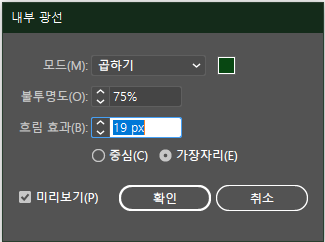
4. Inner Glow 를 선택하면 아래와 같은 옵션 선택창을 볼 수 있다.
모드는 곱하기 (Multiply) 를 선택하시고, 색은 검은색에 가까운 어두운색을 선택하여 주십시요
지금은 녹색계열이라서 어두운 녹색을 선택 했습니다.
여튼! 내부 그림자이므로 검은색 혹은 어두운계열로 선택해주세요.
색까지 선택했으면 아래 불투명도(Opacity) 75%정도, 흐림효과(Blur)는 원하는 값을 주면됩니다.
옵션을 조정하였으면, 이제 OK를 클릭하여 효과를 적용하세요
미리보기를 눌러, 지금 적용되고 있는 효과를 미리 볼 수 있습니다.


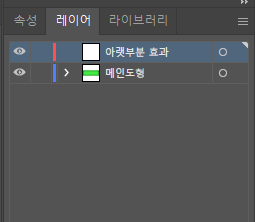
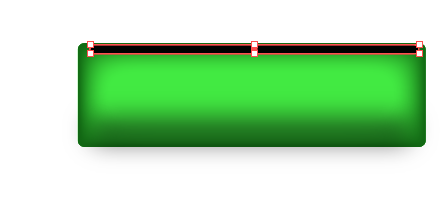
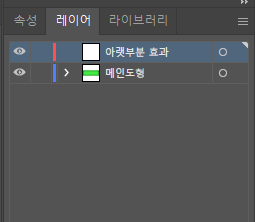
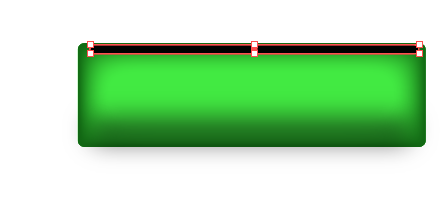
5. 아랫부분을 좀더 빛을 준것 같이 하여 입체적으로 만들어 봅시다.
새로운 레이어를 생성하고 작업하도록 합니다. 수정을 용이하기 위해서.
투명도를 낮춰도 어색하기 때문에 이 어색함을 위해 번지게 해봅시다.
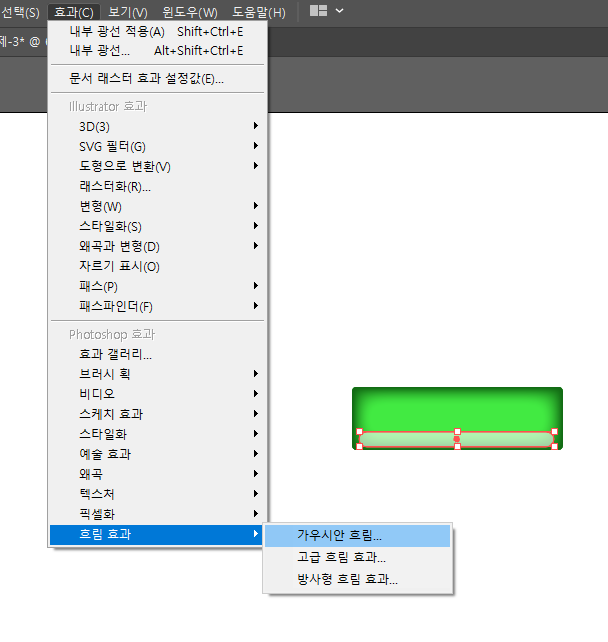
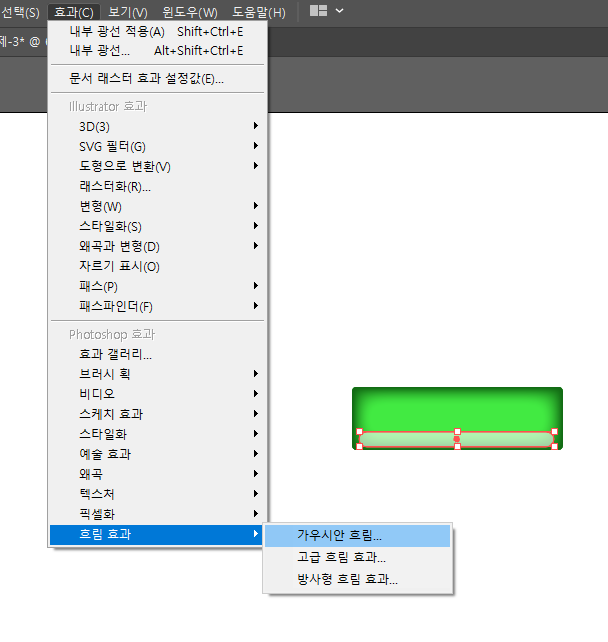
가우시안흐림 효과를 사용해봅시다.
Effect > Blur > Gaussian Blur 를 선택 합니다.
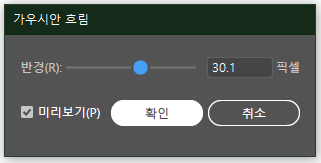
값을 적당히 올려주면, 상하 좌우 조금 번지는 것을 볼 수 있습니다. 적당히 설정해서 효과를 적용해봅니다.





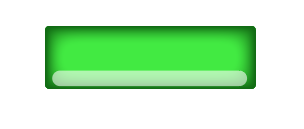
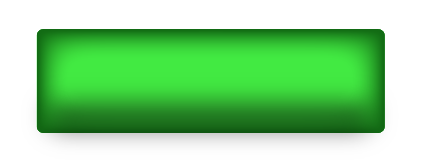
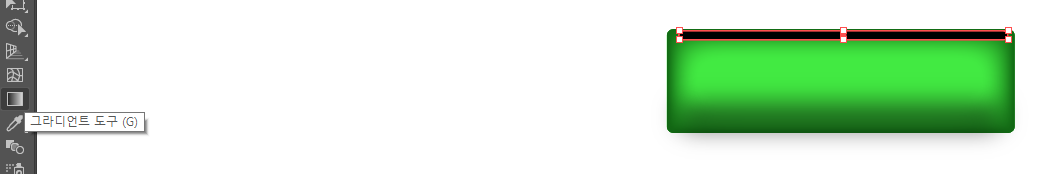
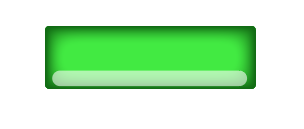
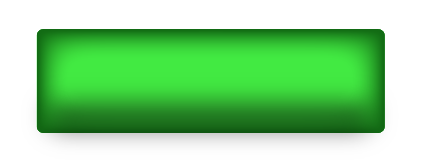
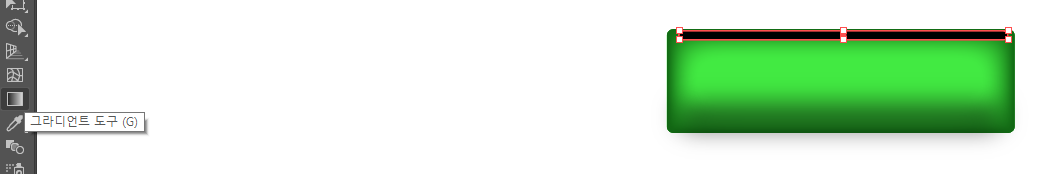
6. 자! 아래 그림처럼 적용 되셨나요? 이제 뭔가 있어보이기 시작했습니다.
조금더 볼록해보이는 느낌이 들죠?
면색을 검은색으로 주었습니다. 흰색으로도 가능합니다.

7. 이제 제일 중요한 반사광 부분입니다.
또다시 둥근사각형 도구를 이용하여 그려 봅니다.
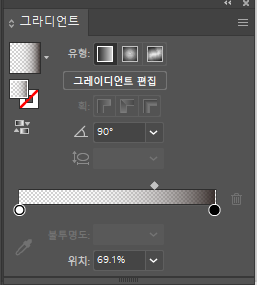
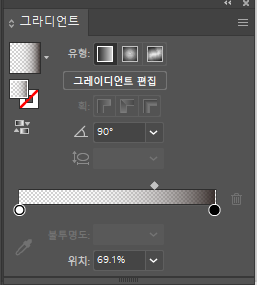
그라디언트 기능을 적용합니다.
앞쪽은 투명하게 불투명도를 조절하였고, 뒷부분은 검은색으로 불투명도 90을 주었습니다.




8. 이제 조금더 입체적으로 보이기 위해 그림자를 넣어보도록 하겠습니다.
첫번째 도형1만 선택하여 주시면 됩니다.